Tasty Stories
A digital magazine that publishes food stories in life and culture
Art Direction, UI Design, Responsive Web Design
Timeline
April 27 - May 15, 2020 (6 weeks)
My Role
I completed this project individually
Tools
Figma, Photoshop, Readymag
Brief
The challenge was to design a web for an online publication corporate. The client has a small editor team that is focused on releasing stories daily (except weekends), as well as “long- form” stories once a week. They are looking for the new name/brand suggestion and new design direction.
The readers are mostly between 25-40, even male and female readership. Desktop and mobile traffic split evenly, not much tablet traffic.
Most importantly, the client wants the web presence to be engaging, interesting and easy to use, bold and unexpected in design.
Overview
Tasty Stories publishes documentary stories about food in life and culture. The design includes a home page, a page of a short story, and a page for a long-form story (which have much richer content, multiple chapters and different layouts).
01. Inspiration
“How might we choose a theme with widely international coverage, and make both males and females engaged in reading?”
Yes, FOOD! So here comes Tasty Stories, that publishes stories about food, family recipes, chefs, and food cultures.
The feelings of this website should be a combination of anecdotes / history and joy / relaxation. I was inspired by National Geographic, about the covers design, storytelling and usage of images.
02. Art Direction
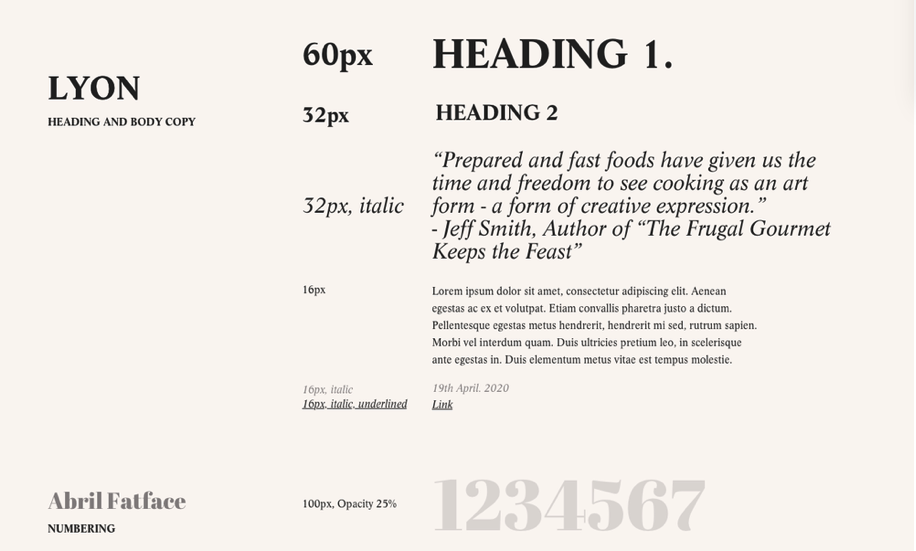
Typography
Lyon, which is a typical typo for publication, was chosen for both headings and body texts. For the number of chapter in the story, Abril Fatface was used because of its elegance appearance for starting a chapter.
Color pallet
The branding color — yellow represent warmness, happiness and freshness. The black color makes it feel like a documentary platform with historic feeling. White and yellowish grey were used for text background.
03. Visual Design
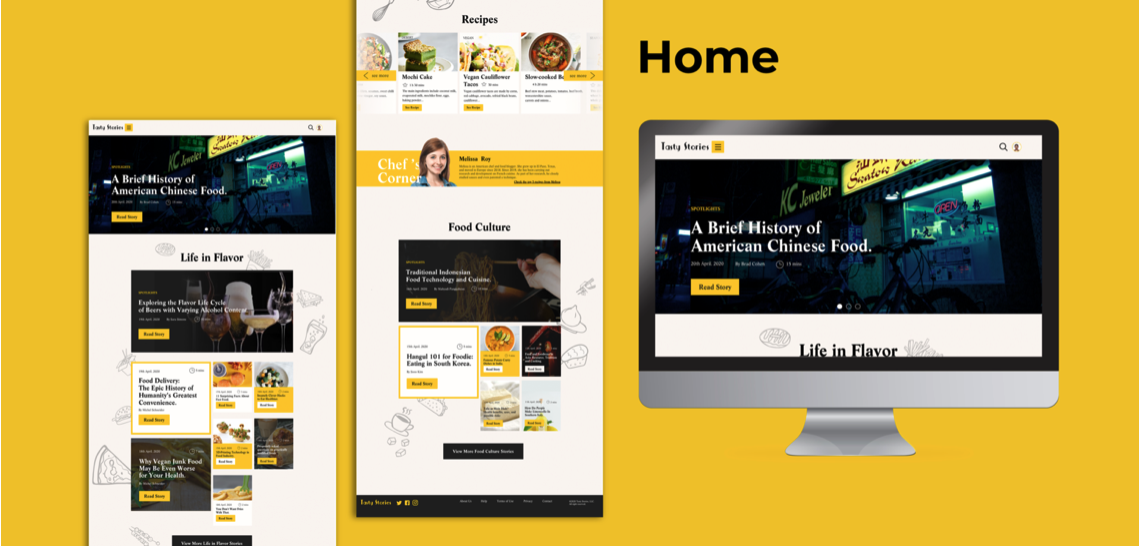
Home
Full screen image on top of the home page allows readers to browse the most recent spotlight articles in different sessions — “life in flavor”, “recipes” and “food culture”, which are separated by banners of subscribing to newsletter and chef´s corner.
On the background there are illustrated food doodles to make page fun and vibrant, so that the readers would feel enjoyable.
Short story
The story chosen as an example was “11 surprising facts about fast food”. The icons of “save”, “like” and “share” are fixed on the left side of the screen, and the related storied are fixed on the right side so that the readers can click and view other related stories.background.
Mobile Look
Following is the mobile version of short story
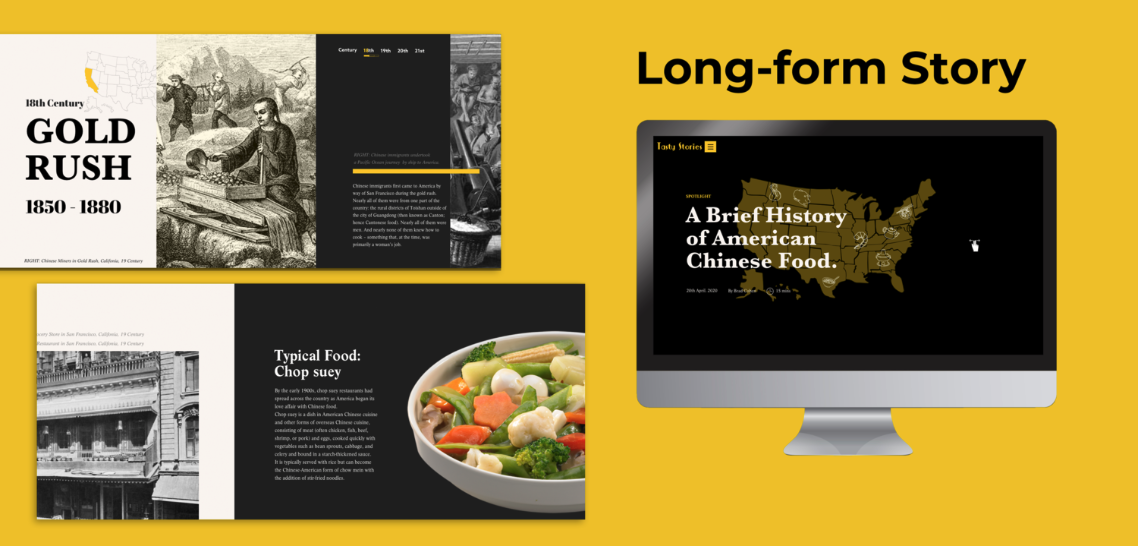
Long-form story
The long-form story is about Chinese food development in American society, from 18th century until now. The entire layout is as a slide show, readers scroll horizontally instead of vertically.
04. Conclusion
Tasty Stories is a digital magazine website that publishes food stories in life and culture. It brings a feeling of about anecdotes / history and joy / relaxation, like “Food National Geographic”. Illustrated doodles on the background of the home page creates more fun and vibrant feeling to the site.
The next step would be to continue designing the other pages of the site, including the sign-up, newsletter, and editor pages.